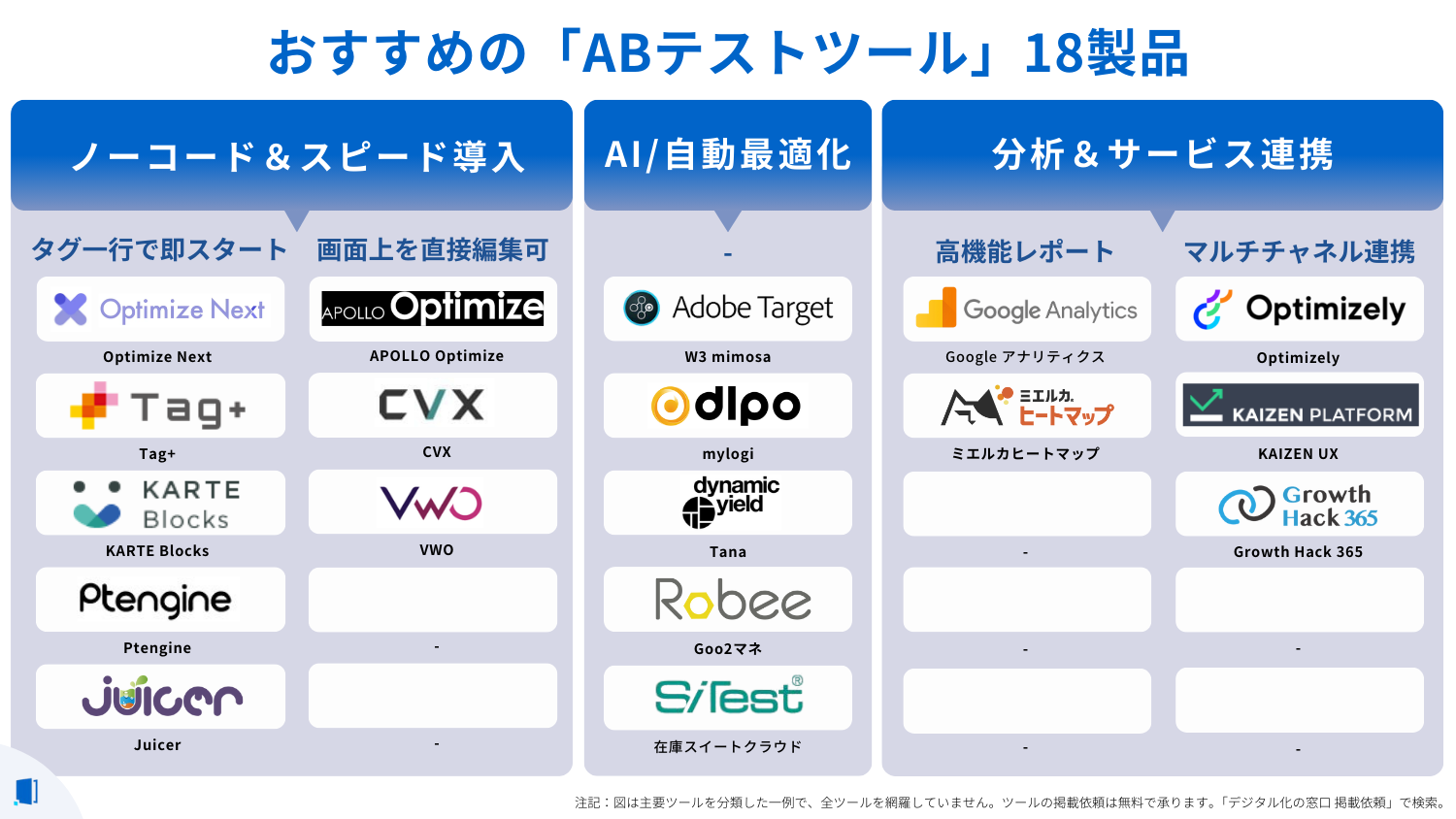
「ABテストツール」の製品比較表
※税込と表記されている場合を除き、全て税抜価格を記載しています
-
- 製品名
- 注目ポイント
- 料金プラン
- プラン名金額
- 無料トライアル
- 最低利用期間
- 製品名
- 基本的な機能
-
- リダイレクトテスト
- 従量課金
- HTMLファイル不要
- レポート出力可能
- テストの自動最適化
- 無料ソフト
- セグメントごとの結果
- 月額固定
- エンジニア不要
- コンテンツブロックのテスト
- 外部ツールとの連携
- EFO機能
- 多変量テスト
- マルチユーザー対応
- エディター機能
- ヒートマップ分析
- 有意差検定
- パーソナライズ設定
- マルチデバイス対応
- 複数ページテスト
- 製品名
- サービス資料
- 無料ダウンロード
- ソフト種別
- 推奨環境
- サポート
-
-
-
- 初期費用 要相談
- Saasプラン 要相談
- APIプラン 要相談
- Free trial
- Minimum usage period
- 要相談
- 視線シミュレーションAI
-
-
- 視線シミュレーションAI
-
- Software type
- クラウド型ソフト
- Recommended environment
- PCブラウザ スマートフォンブラウザ
- サポート
- 電話 / メール / チャット /
-
-
-
- フリープラン 無料 備考
- Optimize Nextはコストを一切かけずに利用可能です。
- ベーシックプラン ¥3,000/月 (税込 ¥3,300) 備考
- より充実した基本機能を提供します。数値レポートを確認、パターンの比重をカスタマイズなど。
- ベーシックプラン2 ¥10,000/月 (税込 ¥11,000) 備考
- 基本機能に加え、画像をアップロード(1件まで)が利用できます。
- プレミアムプラン ¥30,000/月 (税込 ¥33,000) 備考
- 無制限の画像アップロードや、個別のカスタマーサポートを受けることができます。
- Free trial
- Minimum usage period
- なし
- Optimize Next
-
-
- Optimize Next
-
- Software type
- クラウド型ソフト
- Recommended environment
- PCブラウザ スマートフォンブラウザ
- サポート
- 電話 / メール / チャット /
-
-
-
- スタンダード 要相談
- プロ 要相談
- エンタープライズ 要相談
- Free trial
- Minimum usage period
- 制限なし
- APOLLO Optimize
-
-
- APOLLO Optimize
-
- Software type
- クラウド型ソフト
- Recommended environment
- PCブラウザ
- サポート
- 電話 / メール / チャット /
-
-
-
- 初期費用 要相談
- 月額 要相談
- Free trial
- Minimum usage period
- 制限なし
- CVX
-
-
- CVX
-
- Software type
- クラウド型ソフト
- Recommended environment
- なし
- サポート
- 電話 / メール / チャット /
-
-
-
- 初期費用 要相談
- エンタープライズ版 要相談
- Free trial
- Minimum usage period
- 制限なし
- Optimizely
-
-
- Optimizely
-
- Software type
- なし
- Recommended environment
- iOSアプリ Androidアプリ
- サポート
- 電話 / メール / チャット /
-
-
-
- 初期費用 0円 備考
- 初期費用は発生しません。
- 月額利用料 0円
- Free trial
- Minimum usage period
- 制限なし
- Google アナリティクス
-
-
- Google アナリティクス
-
- Software type
- クラウド型ソフト
- Recommended environment
- PCブラウザ スマートフォンブラウザ
- サポート
- 電話 / メール / チャット /
-
-
-
- 初期費用 要問合せ 備考
- 問い合わせの後ヒアリング
- Free trial
- Minimum usage period
- 制限なし
- Adobe Target
-
-
- Adobe Target
-
- Software type
- クラウド型ソフト
- Recommended environment
- PCブラウザ
- サポート
- 電話 / メール / チャット /
-
-
-
- 初期費用 0円 備考
- 初期費用は発生しません。
- 基本プラン 0円/月額 備考
- 有料オプションあり
- Free trial
- Minimum usage period
- 制限なし
- Juicer
-
-
- Juicer
-
- Software type
- クラウド型ソフト
- Recommended environment
- PCブラウザ
- サポート
- 電話 / メール / チャット /
-
-
-
- 初期費用 要相談 備考
- 問合わせ後にヒアリング
- Free trial
- Minimum usage period
- 制限なし
- KAIZEN UX
-
-
- KAIZEN UX
-
- Software type
- クラウド型ソフト
- Recommended environment
- PCブラウザ
- サポート
- 電話 / メール / チャット /
-
-
-
- 初期費用 200,000円 備考
- 詳細は問合わせ
- 月額費用 100,000円/月額 備考
- 詳細は問合わせ
- Free trial
- Minimum usage period
- 制限なし
- DLPO
-
-
- DLPO
-
- Software type
- クラウド型ソフト
- Recommended environment
- PCブラウザ スマートフォンブラウザ
- サポート
- 電話 / メール / チャット /
-
-
-
- 初期費用 要相談
- 料金 要相談
- Free trial
- Minimum usage period
- 制限なし
- Growth Hack 365
-
-
- Growth Hack 365
-
- Software type
- クラウド型ソフト
- Recommended environment
- PCブラウザ スマートフォンブラウザ
- サポート
- 電話 / メール / チャット /
-
-
-
- 初期費用 0円
- 通常プラン 55,000円/月額 備考
- 100万UUまで
登録サイト:無制限 - 代理店プラン 55,000円/月額 備考
- 100万UUまで
登録サイト:10
- Free trial
- Minimum usage period
- 1ヶ月
- Robee
-
-
- Robee
-
- Software type
- クラウド型ソフト
- Recommended environment
- PCブラウザ スマートフォンブラウザ
- サポート
- 電話 / メール / チャット /
-
-
-
- 初期費用 要相談 備考
- 要問合わせ
- Free trial
- Minimum usage period
- 制限なし
- VWO
-
-
- VWO
-
- Software type
- クラウド型ソフト
- Recommended environment
- PCブラウザ スマートフォンブラウザ
- サポート
- 電話 / メール / チャット /
-
-
-
- 初期費用 200,000円(税別)
- 料金 45,000円(税別)/月額
- Free trial
- Minimum usage period
- 3ヶ月
- Tag+
-
-
- Tag+
-
- Software type
- クラウド型ソフト
- Recommended environment
- PCブラウザ
- サポート
- 電話 / メール / チャット /
-
-
-
- 初期費用 要相談 備考
- 要問合わせ
- Free trial
- Minimum usage period
- 制限なし
- dynamic yield
-
-
- dynamic yield
-
- Software type
- クラウド型ソフト
- Recommended environment
- PCブラウザ スマートフォンブラウザ
- サポート
- 電話 / メール / チャット /
-
-
-
- 初期費用 10万円 備考
- 導入プログラム・学習コンテンツのご提供
- 月額固定 12.5万円〜 備考
- 主に計測PV数により決定
従量課金式による自動料金変動なし
- Free trial
- Minimum usage period
- 1ヶ月
- KARTE Blocks
-
-
- KARTE Blocks
-
- Software type
- クラウド型ソフト
- Recommended environment
- PCブラウザ
- サポート
- 電話 / メール / チャット /
-
-
-
- 初期費用 0円 備考
- 「初期費用」は発生いたしませんが、「計測データ保守管理料」として6,600円(税込)をお申し込み時に原則一括にて必要です。
- 無料トライアル 0円
- 料金 要相談
- Free trial
- Minimum usage period
- 制限なし
- SiTest
-
-
- SiTest
-
- Software type
- クラウド型ソフト
- Recommended environment
- PCブラウザ スマートフォンブラウザ
- サポート
- 電話 / メール / チャット /
-
-
-
- 初期費用 0円
- Insight Free 0円
- Insight Growth 3,000 PV 4,980円/月額
- Insight Growth 10,000 PV 9,980円/月額
- Insight Growth 50,000 PV 19,800円/月額
- Insight Growth 100,000 PV 29,800円/月額
- Insight Growth 200,000 PV 49,800円/月額
- Insight Growth 500,000 PV 69,800円/月額
- Insight Growth 500,000∔ PV 従量課金
- Insight Premium 従量課金
- Experience Free 0円
- Experience Growth 3,000 PV 7,980円/月額
- Experience Growth 10,000 PV 14,800円/月額
- Experience Growth 50,000 PV 29,800円/月額
- Experience Growth 100,000 PV 49,800円/月額
- Experience Growth 200,000 PV 79,800円/月額
- Experience Growth 500,000 PV 109,800円/月額
- Experience Growth 500,000∔ PV 従量課金
- Experience Premium 従量課金
- Bundle Pack Free 0円
- Bundle Pack Growth 3,000 PV 9,980円/月額
- Bundle Pack Growth 10,000 PV 19,800円/月額
- Bundle Pack Growth 50,000 PV 39,800円/月額
- Bundle Pack Growth 100,000 PV 59,800円/月額
- Bundle Pack Growth 200,000 PV 99,800円/月額
- Bundle Pack Growth 500,000 PV 149,800円月額
- Bundle Pack Growth 500,000∔ PV 従量課金
- Bundle Pack Premium 従量課金
- Free trial
- Minimum usage period
- 制限なし
- Ptengine
-
-
- Ptengine
-
- Software type
- クラウド型ソフト
- Recommended environment
- PCブラウザ スマートフォンブラウザ
- サポート
- 電話 / メール / チャット /
-
-
-
- 初期費用 0円
- 無料 0円/月額
- ミニマム 9,800円/月額
- ビジネス 19,800円/月額
- ファースト 49,800円/月額
- エキスパート 99,800円/月額
- スーパー 149,800円/月額
- Free trial
- Minimum usage period
- 無料プラン→最低利用期間の制限なし 有料プラン→最低6ヶ月
- ミエルカヒートマップ
-
-
- ミエルカヒートマップ
-
- Software type
- クラウド型ソフト
- Recommended environment
- PCブラウザ スマートフォンブラウザ
- サポート
- 電話 / メール / チャット /
価格や製品機能など、見やすい一覧表から、気になる製品をまとめてチェック!