モックアップとは?作成ポイントやおすすめツール8選を紹介
最終更新日:2023/06/08
<a href = "https://digi-mado.jp/article/54303/" class = "digimado-widget" data-id = "54303" data-post-type = "post" data-home-url = "https://digi-mado.jp" target = "_blank"></a>
<script src = "https://digi-mado.jp/wp-content/themes/digi-mado/js/iframe-widget.js"></script>


『デジタル化の窓口』は、この国のデジタル課題「2025の崖」に備えるため2022年にサービスをスタートしました。1,200以上のIT製品、4,000以上の導入事例を掲載し、特長・選び方を分かりやすく整理して解説することで、自社に最適な製品・サービスを見つけるお手伝いをする紹介サービスです。
目次
Web制作の早期段階で、プロジェクトのビジョンを視覚化するツールとして重宝されるモックアップ。しかし、その作成にはテクニックが必要です。この記事では、モックアップの基本的な概念から、その役割、作成方法までを詳しく解説します。また、成功したモックアップの事例を通じて、具体的な作成ポイントを学びます。これらの知識を身につけることで、あなたのWeb制作プロセスはよりスムーズに、そして効果的に進行します。次世代のWeb制作に向けて、モックアップの可能性を最大限に引き出しましょう。
モックアップの基本理解

モックアップとは何か?
モックアップとは、Web制作やアプリ開発の過程で、デザインや配置、動作を視覚的に表現した模型のことです。完成形に近い状態を示すため、クライアントや関係者へのプレゼンテーションに非常に有効です。モックアップは、デザインの細部を探求する場であり、ユーザーエクスペリエンスを形にする手段とも言えます。
モックアップとプロトタイプ、ワイヤーフレームの違い
モックアップ、プロトタイプ、ワイヤーフレームは、それぞれ異なるステージで使用される設計工具です。ワイヤーフレームはWebページの骨格を示し、要素の位置を決めます。モックアップは、色、形状、タイポグラフィなどの視覚的な詳細を追加し、デザインの完成形を示します。一方、プロトタイプはモックアップをさらに進化させ、ユーザーがインタラクティブに操作できる状態を模倣します。
モックアップの重要性

Web制作におけるモックアップの役割
Web制作では、モックアップは必須のステップです。モックアップは、デザインのビジョンを共有し、フィードバックを収集するための重要なツールです。また、開発者にとっては、何を作るべきか明確に理解するための資料となります。モックアップは概念を具体化し、理想を形にする一方、現実の制約に直面させることで、より良い製品を生み出すための洞察を提供します。
モックアップを使用するメリット
モックアップを使用すると、デザインの理解が深まり、意図する通りの結果を得る可能性が高まります。実際の製品と同じ視覚的な要素を持つことで、早期の段階でデザインの問題を発見し、修正することが可能になります。また、モックアップは他のステークホルダーとのコミュニケーションを容易にし、期待を明確にします。結果として、時間とリソースの節約に繋がります。
モックアップ作成の手順

情報設計からモックアップへ
モックアップの作成は、情報設計から始まります。この段階では、目標の設定、ユーザーニーズの理解、コンテンツの組織化などが行われます。次に、ワイヤーフレームを作成し、ページのレイアウトを定義します。ワイヤーフレームを元に、モックアップでは色、形状、タイポグラフィなどの視覚的要素を追加し、デザインを具現化します。
必要なツールとその利用方法
モックアップ作成には、さまざまなツールが存在します。Adobe XDやSketch、Figmaなどが人気です。これらのツールは、デザインの迅速なプロトタイピングを可能にし、共有やフィードバックを簡単にします。具体的な利用方法は次の通りです。
- ツールを選択し、インストールまたはサインアップします。
- 新しいプロジェクトを作成し、必要なページやコンポーネントを定義します。
- レイアウトやデザイン要素を追加し、変更を加えます。
- モックアップを保存し、共有可能なリンクを作成します。
実際のモックアップ作成プロセス
モックアップ作成のプロセスは、意見の収集から始まり、具体的なデザイン要素の配置、調整、そしてフィードバックを通じた改善までを包括します。以下に基本的な手順を示します。
- サイトの目標とユーザーのニーズを明確にします。
- ワイヤーフレームを作成し、基本的なレイアウトと要素の配置を決定します。
- 色、タイポグラフィ、画像など、視覚的な詳細を追加します。
- フィードバックを集め、修正を加えます。
モックアップの作成ポイント

ユーザビリティを重視したモックアップ作成
ユーザビリティはモックアップ作成の中心的な考え方です。ユーザーが容易に理解し、効率的に使用できるデザインが求められます。これには、直感的なナビゲーション、明確なコンテンツ、優れたアクセシビリティなどが必要です。ユーザビリティの観点からモックアップを作成することで、最終的な製品がより使いやすく、効果的なものになります。
レスポンシブデザインへの対応
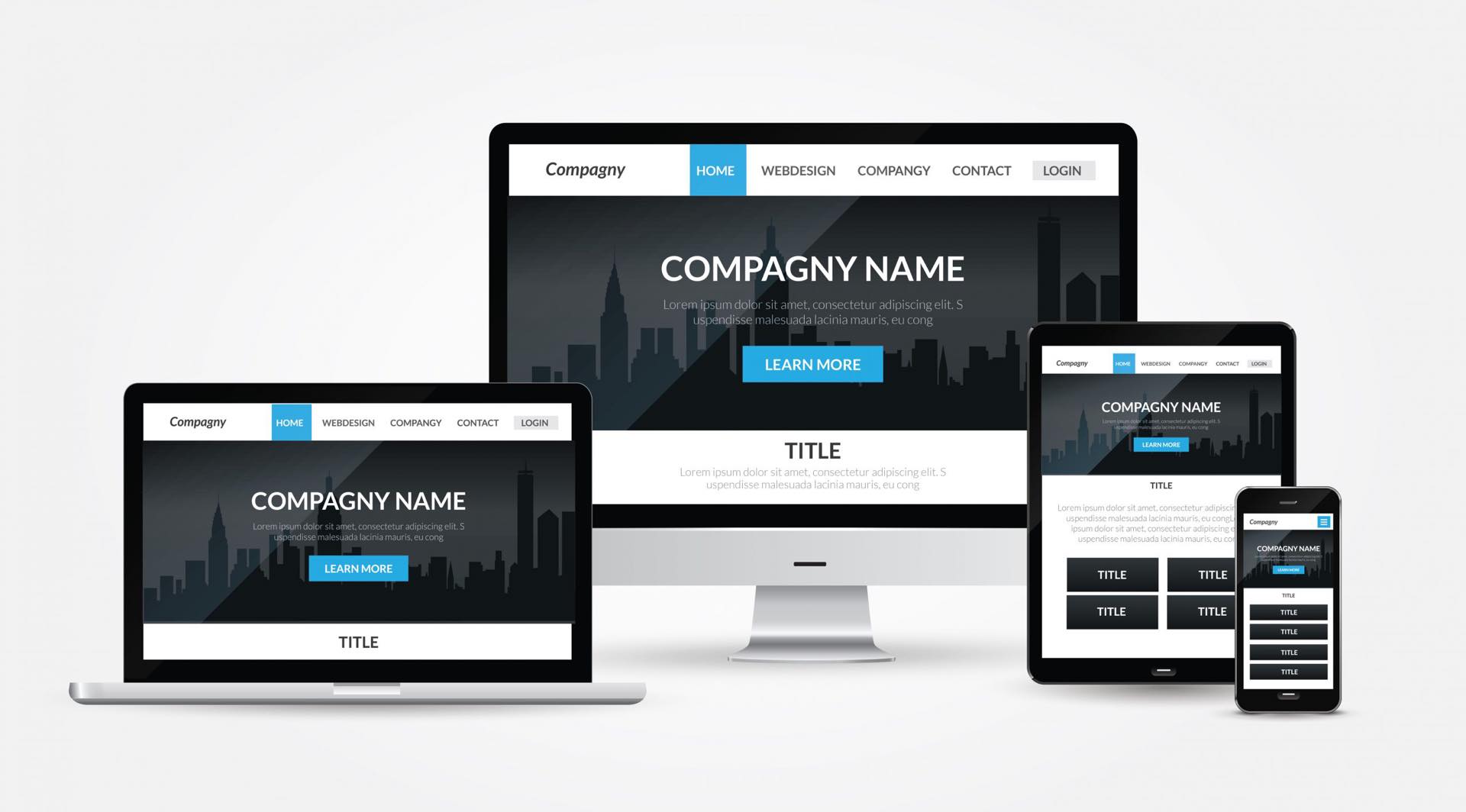
現代のWeb制作において、レスポンシブデザインは必須の要素です。さまざまなデバイスや画面サイズで適切に表示されるデザインが求められています。モックアップ作成時には、PC、タブレット、スマートフォンなどの異なるデバイスに対応したデザインを考慮に入れ、それぞれのデバイスでの表示を確認することが重要です。
モックアップの色彩とフォントの選び方
モックアップの色彩とフォントの選択は、全体の印象とユーザビリティに大きな影響を与えます。色は感情や雰囲気を伝え、フォントは情報の伝達とブランドの個性を強調します。色の選択では、ブランドのイメージや目標となるユーザーの感性に基づくものが望ましいです。フォントの選択では、可読性とスタイルのバランスが重要です。
フィードバックを得て改良する
モックアップの作成は、単なるデザインの提示だけでなく、フィードバックを通じた改善のプロセスでもあります。実際のユーザーやステークホルダーからのフィードバックは、デザインの問題点を明確にし、解決策を見つける助けになります。これにより、より効果的でユーザーフレンドリーなデザインになります。
モックアップの例と分析

成功したモックアップの事例紹介
成功したモックアップは、効果的なユーザビリティと優れたビジュアルデザインを結びつけたものです。その一例として、Airbnbのウェブサイトのモックアップは、清潔感とシンプルさを重視し、直感的なナビゲーションと高い可読性を確保しています。これにより、ユーザーは容易に目的の情報を見つけることができます。
事例から学ぶ、モックアップ作成のヒント
成功事例から学ぶことで、モックアップ作成のヒントを得ることができます。例えば、ユーザビリティを重視したAirbnbのモックアップは、ユーザーの要求に直接応える設計をしています。また、色彩とフォントの選び方もブランドのイメージを強化し、ユーザーとのコミュニケーションを促進しています。
モックアップ作成ツール8選
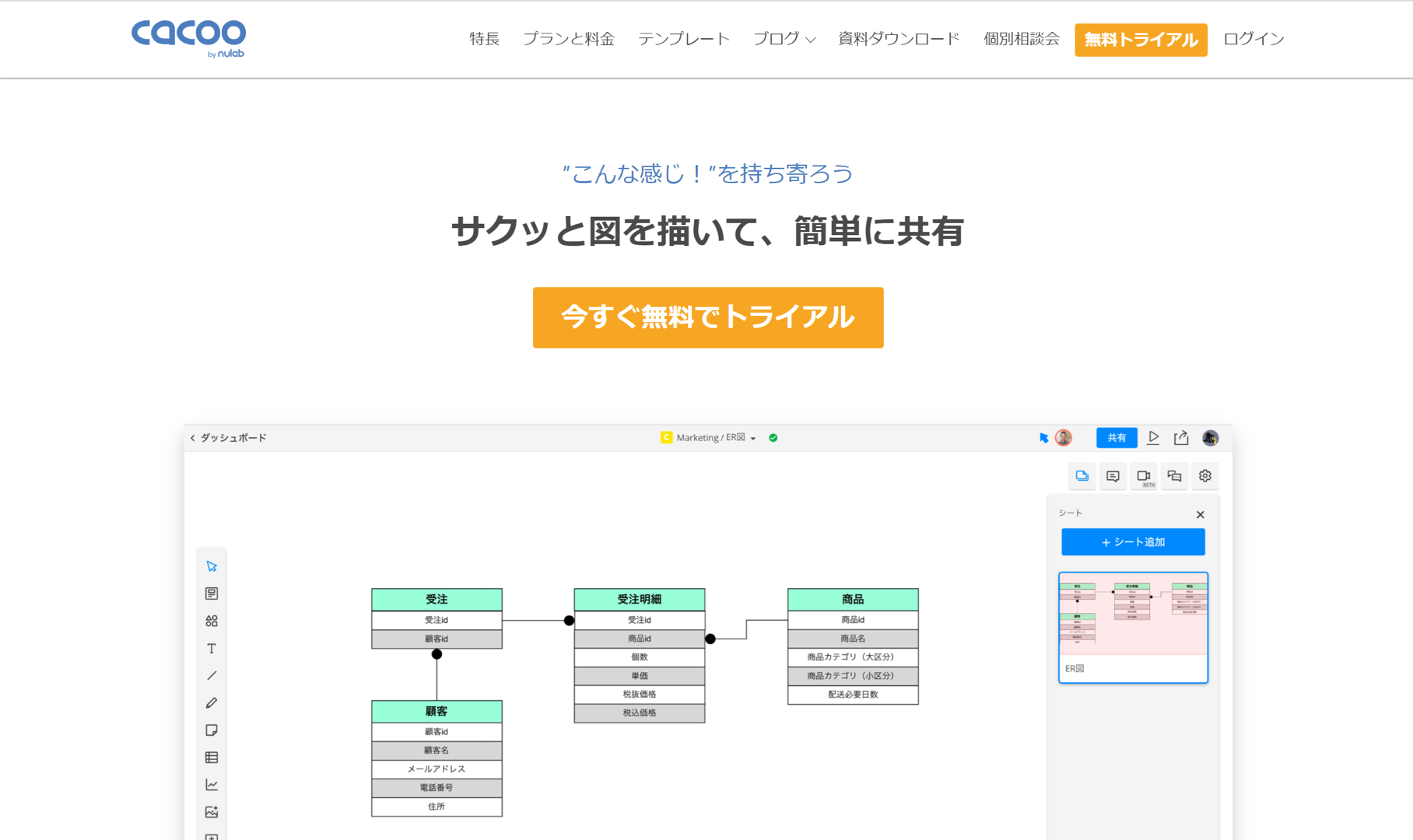
Cacoo

Cacooはクラウドベースのビジュアルコラボレーションツールであり、チームのアイデアを図にすることでチームワークを促進します。インターネットがあれば、いつでもどこでもチームで図を作成できます。Cacooにはフローチャート、ワイヤーフレーム、AWS構成図、マインドマップなどのテンプレートと図形が豊富に用意されており、操作が簡単なエディタで美しい図を作成できます。さらに、リアルタイムの共同編集、コメントの書き込み、ビデオ通話とチャット、図の共有などの機能も備えています。
詳細はこちら→https://cacoo.com/ja/home
STUDIO

STUDIOのデザインエディタは、0から自由にデザインすることができます。ピクセル単位の微調整やダイナミックなアニメーションもノーコードで可能であり、ボックスレイアウトやマージン&パディングの調整も直感的に行えます。さらに、シンボル機能やレスポンシブデザイン、リアルタイム共同編集など、コラボレーションにも優れた機能が備わっています。STUDIOでは、900種類以上の日本語と英語のフォント、API連携、外部サービスの埋め込み、Unsplashの写真検索などもサポートしています。
詳細はこちら→https://studio.design/ja/product
Sketch

Sketchは、素晴らしいデザインを行えるツールです。デザイナーの作成から、チームでプロトタイプを作成、他の人が閲覧、フィードバックの提供、検査・共有までできます。どのブラウザでも使用できる完全なデザインプラットフォームで、2010年以来持続可能なインディーズ企業によって作られました。ピクニックゲームのアイコンやビデオ録画アプリのアイコンなど、様々なアイコンやデザインがあります。Sketchを使用すると、考え抜かれた機能と直感的なインターフェースにより、日常的なタスクを簡単にすることができます。
詳細はこちら→https://www.sketch.com/
Framer

Framerは、実際のレスポンシブウェブサイトをデザインして公開するためのツールです。実際のサイト構築を自分で行えます。自由なキャンバス上でサイトをデザインし、アニメーションやインタラクション、CMSを追加することができます。Framerを使用すると、クライアント向けに素晴らしいウェブサイトを設計、公開、ホスト、メンテナンスするための完全なツールセットを手に入れることができます。
詳細はこちら→https://www.framer.com/
fluid

Fluid UIは、創造的Fluid UIは、創造性を解き放つデザイナーや開発者、製品所有者、または製品の先見者向けのプロトタイピングツールです。成功する製品を作りたい場合は、ビジョンをうまく伝えることが重要です。Fluid UIを使用すると、アイデアを数分でプロトタイプ化し、即座に共有することができます。共有、フィードバック、コラボレーションの機能も組み込まれており、高速かつ簡単に利用することができます。
詳細はこちら→https://www.fluidui.com/
InVision

InVisionは、チームが共同作業を行うためのオールインワンのオンラインホワイトボードです。プロジェクト管理のための事前に用意されたテンプレートやインタラクティブなウィジェットやリアクションなどを備えており、ワークフローを一元化、プロセスの各段階での整合性を確保し、作業を進めることができます。InVisionのFreehandは、JiraやAsanaなどの既存のツールと統合されており、Google Docsの編集やZoomやWebexを使用したビデオチャットによるコラボレーションなど、日常的な作業に必要なツールと連携します。予算に依存せず、チーム全体で共同作業が行えるようにすることで、共同作業が可能です。MiroやMuralで作業しているチームでも、InVisionのFreehandのホワイトボードインポーターを使用して作業内容を簡単に移行することができます。
詳細はこちら→https://www.invisionapp.com/
Prott

Prottはコードを書かずに本物のアプリを再現できるのが人気の秘訣です。ユーザーの視点を重視することで、サービスの品質向上に寄与しています。さまざまな職種の人々が共通の言語を持つことができ、チームのコミュニケーションを向上させます。Prottは多くの企業によって導入され、開発プロセスを変えています。Prottを使い始めるには、30日間の無料トライアルが利用できます。
詳細はこちら→https://prottapp.com/ja/
moqups

Moqupsは、柔軟なデザインソリューションであり、ワークフローに合わせて適応することができます。ファイルのアップロードやダウンロードの手間をかけず、いつでもどこでもクラウド上でチームとリモートで作業できます。を備え、多くのデザインツールや機能を提供しており、効率的なコラボレーションとクリエイティブプロセスの加速を実現します。 モバイルアプリやWebデザインのための統合ステンシルキットや人気のアイコンセット、フォントなども豊富プロジェクトの管理やページの編集、フォルダの整理なども簡単にできます。ユーザーからは高い評価を受けており、使いやすさやコラボレーション機能の素晴らしさが評価されています。
詳細はこちら→https://moqups.com/
まとめと次のステップ

モックアップ作成の重要ポイントの再確認
モックアップ作成の重要ポイントは、ユーザビリティ、視覚的な詳細(色彩、フォント)、フィードバックの収集と改良、そしてレスポンシブデザインの対応です。これらの要素が揃うことで、実際の製品に近い形でサイトの設計をプレビューすることが可能となります。
Web制作におけるモックアップの位置付け
Web制作におけるモックアップは、情報設計の次のステップとして位置づけられ、具体的なビジュアルデザインを表現する段階です。ワイヤーフレームがサイトの骨組みを示すのに対し、モックアップは色、形、テクスチャを含む視覚的な詳細を提供します。
モックアップから次へ – プロトタイプ作成へ
モックアップが完成し、フィードバックと改善を経た後、次のステップであるプロトタイプ作成に進みます。プロトタイプは、モックアップが静的なビジュアルを提供するのに対し、動的な要素やインタラクションを追加します。これにより、ユーザーが実際に製品と対話する経験を再現します。
Web制作にモックアップは必須

この記事では、モックアップの基本概念からその作成方法、重要な作成ポイントまでを詳しく解説しました。モックアップは、Web制作過程で設計のビジョンを視覚化し、課題を早期に発見するための有力なツールです。また、具体的なモックアップの事例を通じて、その成功要因を分析しました。
これらの知識を習得することで、より効果的なモックアップを作り上げるための一歩を踏み出すことができます。ユーザビリティを重視し、レスポンシブデザインに対応したモックアップ作成は、現代のWeb制作において不可欠です。この知識を活用し、次のプロトタイプ作成へとスムーズに進んでください。
<a href = "https://digi-mado.jp/article/54303/" class = "digimado-widget" data-id = "54303" data-post-type = "post" data-home-url = "https://digi-mado.jp" target = "_blank"></a>
<script src = "https://digi-mado.jp/wp-content/themes/digi-mado/js/iframe-widget.js"></script>
おすすめ比較一覧から、
最適な製品をみつける
カテゴリーから、IT製品の比較検索ができます。
1517件の製品から、ソフトウェア・ビジネスツール・クラウドサービス・SaaSなどをご紹介します。
(無料) 掲載希望のお問い合わせ